にほんブログ村
| 目次 |
|---|
はじめに
Visual Studio Codeは、Microsoftが提供している無料で軽量、かつ強力なコードエディタです。
ここでは、Visual Studio Codeというマイクロソフトが無償提供している優秀なコードエディタのインストールと日本語化の方法を紹介します。
Visual Studio Codeとは
Visual Studio Codeは、マイクロソフトが提供している強力かつ軽量なコードエディタです。
このコードエディタは、非常に多くのプログラム言語に対応しており、また、各種のプラグインなどを自由に組み込んで、自分だけの開発環境を作ることができるものです。
コード補完機能やデバック機能やリファクタリング機能など、プログラマにとっては無くてはならない機能が無償(オープンソース)で利用できます。
Visual Studio Code コードエディタ
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
Visual Studio Codeのダウンロード
Visual Studio Codeは、以下のサイトからダウンロードできます。
ここでは、Windows環境で使用することを前提として、Windows用をダウンロードします。
https://visualstudio.microsoft.com/ja/
https://code.visualstudio.com/download/
→Windows用ダウンロード
Visual Studio Codeのインストール
Visual Studio Codeのインストールは、ダウンロードしたファイルを実行するだけです。
2019年3月26日時点では、最新版は「VSCodeUserSetup-x64-1.32.3.exe」でした。
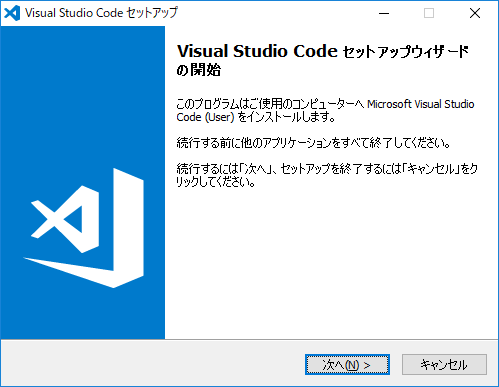
まずはじめに、「VSCodeUserSetup-x64-1.32.3.exe」を実行します。
次へ(N)をクリックします。

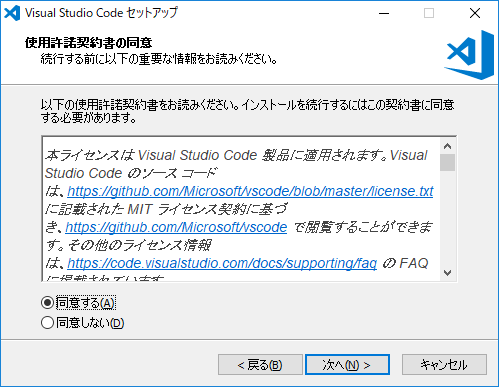
「同意する」を選択し、次へ(N)をクリックします。

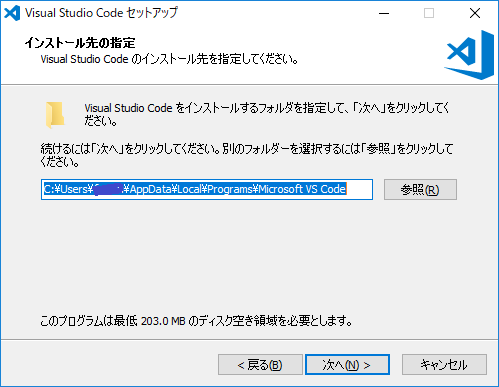
インストール先のフォルダを指定して次へ(N)をクリックします。

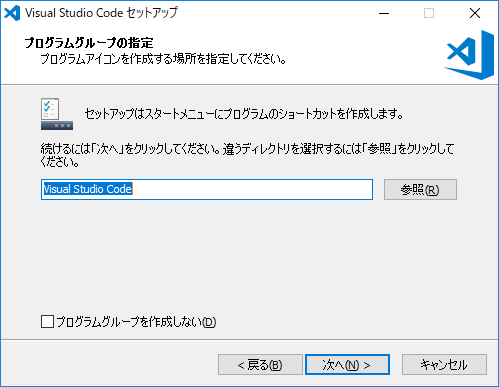
次へ(N)をクリックします。

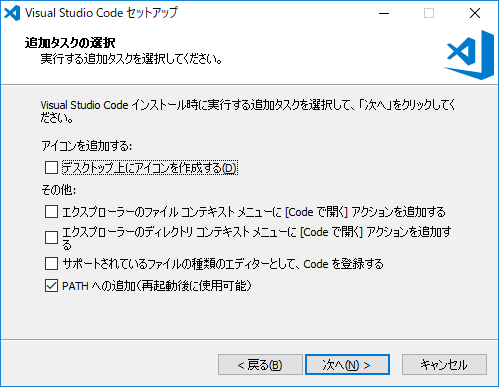
好みに応じてチェックを付けて次へ(N)をクリックします。

個人的には、全部にチェックを付けることをお勧めします。
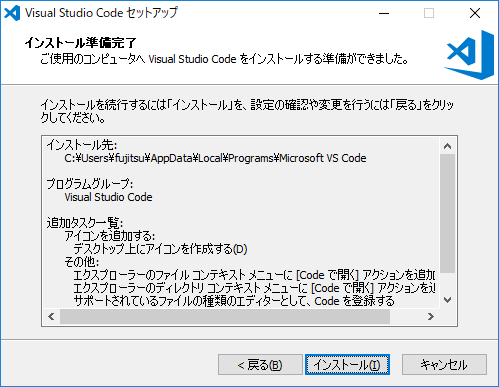
インストール(I)をクリックします。

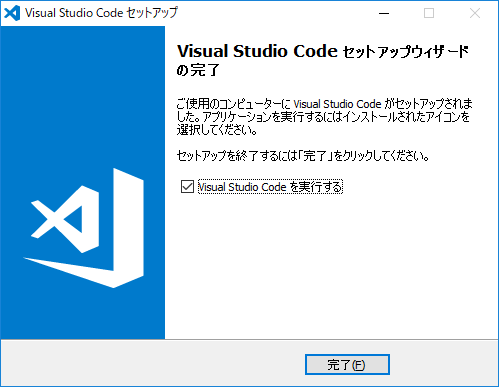
完了(F)をクリックしてインストールは完了します。

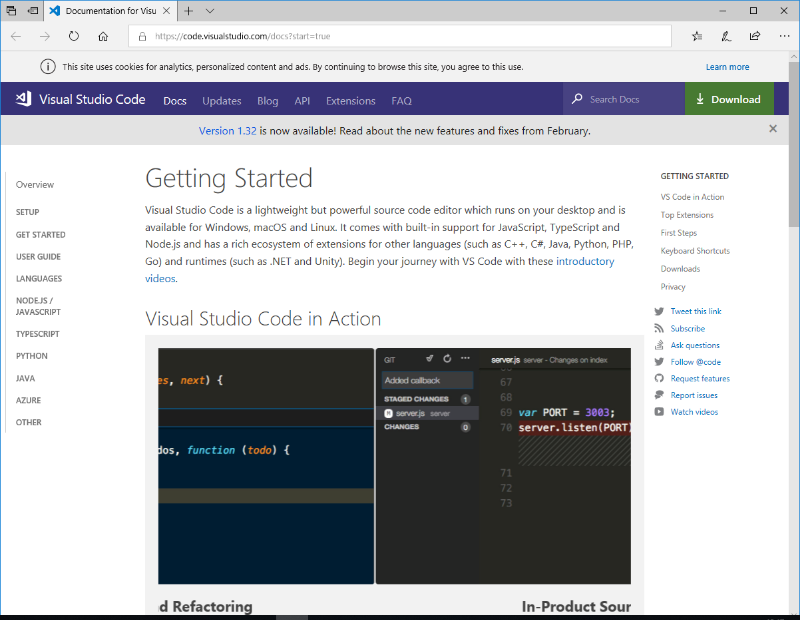
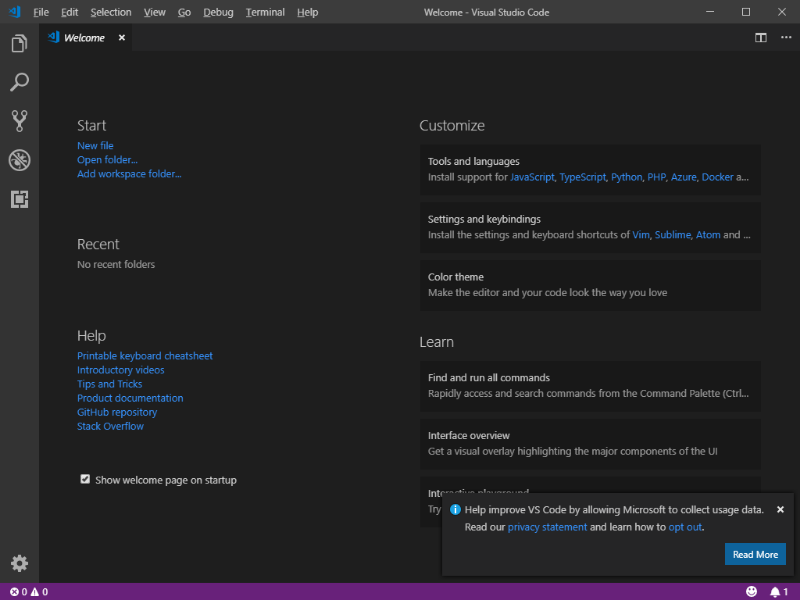
インストール後の起動時にはブラウザが起動され、以下のページが表示されます。
すぐにPythonの拡張モジュールをインストールできますが、ここでは、先にVisual Studio Codeの日本語化をすることにします。

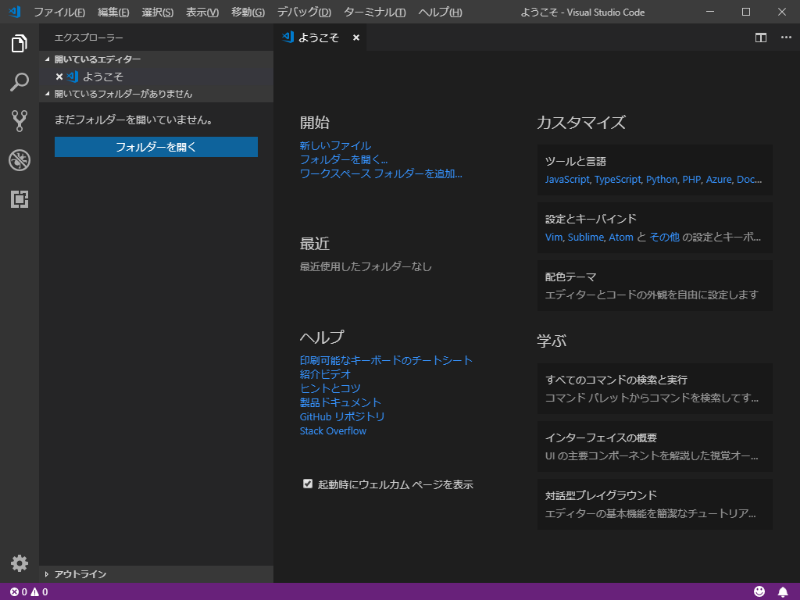
起動時のVisual Studio Code
(日本語化されていない)

Visual Studio Codeの日本語化
インストール直後のVisual Studio Codeは、日本語化されていないので、これから日本語化していきます。
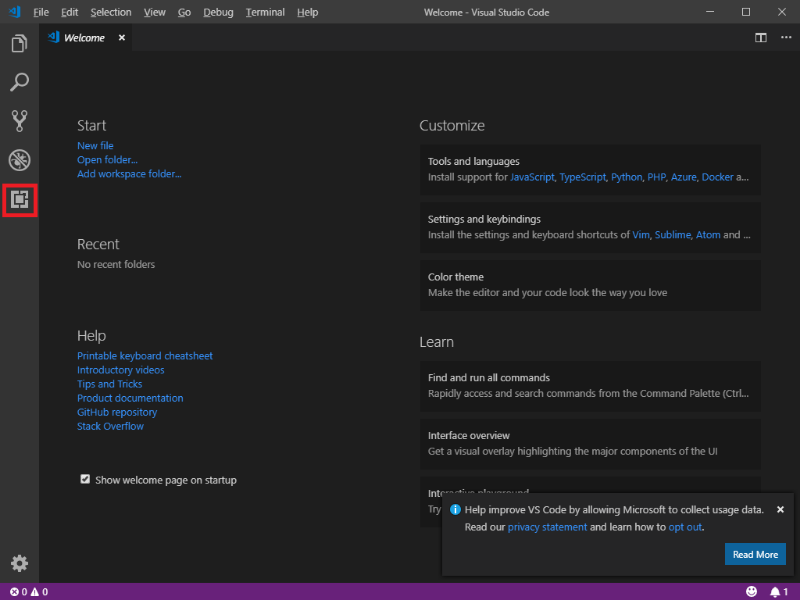
日本語化するためには、まずはここ(赤枠)をクリックします。

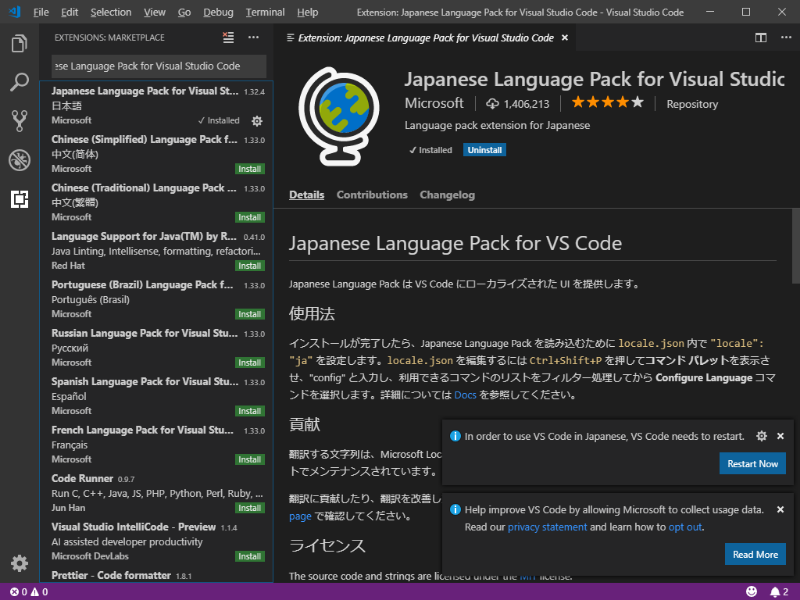
左上部の入力欄に「Japanese Language Pack for Visual Studio Code」と入力し、「Japanese Language Pack for Visual Studio Code」のところのインストールボタンをクリックします。

「Restart Now」をクリックして再起動します。

再起動後は日本語化されました。

まとめ
今回は、Visual Studio Codeのインストールと日本語化の方法を紹介しました。
Visual Studio Codeは、軽量かつ強力なコードエディターです。
多くのプログラム言語に対応し、拡張機能も多彩な反面、設定が少々難しいのですが、プロ向きのツールということで、自分専用の開発環境として育てることができます。
これからもVisual Studio Codeについて、悩ましい設定などの手助けになるような情報を提供していこうと考えています。