にほんブログ村
| 目次 |
|---|
はじめに
前回は、Inno Setupのウィザードによるインストーラの作成方法を紹介しました。
今回は、Inno Setupを使いこなすために必要な事として、インストールウィザードで使えるすべての画面やダイアログを使う方法を紹介します。
事前準備
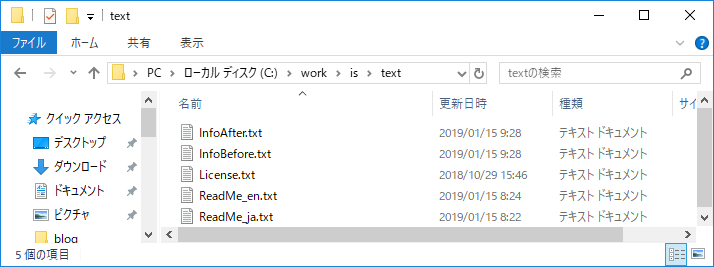
全てのウィザード画面を使うための事前準備として、まず以下のファイルを用意します。
これらは、インストール時のウィザードで表示したり選択したりするファイルです。
必要可否に関わらず、とりあえず今回はすべてのインストーラのウィザード画面を表示させるためにこれらを用意しますので、不要なら定義も合わせて削除する必要があります。
・License.txt
・InfoBefore.txt
・InfoAfter.txt
・ReadMe_ja.txt
・ReadMe_en.txt
上記のファイルは、インストーラの定義と合わせるためにC:\work\is\text配下に置いておきます。

また、インストーラファイルの作成先としてC:\work\is\outputのフォルダを用意しておきます。
インストーラ定義
全てのウィザード画面を使うためのインストーラの定義は以下になります。
できるだけコメントを付けていますので、参考にしてください。
; Script generated by the Inno Setup Script Wizard.
; SEE THE DOCUMENTATION FOR DETAILS ON CREATING INNO SETUP SCRIPT FILES!
;-------------------------------------------------------------------------
; 以下は定義情報
;-------------------------------------------------------------------------
; プログラム名
#define MyAppName "My Program"
; プログラムのバージョン
#define MyAppVersion "1.5"
; 会社やサイトなど
#define MyAppPublisher "My Company, Inc."
; プログラムを提供するURLなど
#define MyAppURL "http://www.example.com/"
; プログラムの実行ファイル名
#define MyAppExeName "MyProg.exe"
[Setup]
; NOTE: The value of AppId uniquely identifies this application.
; Do not use the same AppId value in installers for other applications.
; (To generate a new GUID, click Tools | Generate GUID inside the IDE.)
;-------------------------------------------------------------------------
; 基本的なインストーラの定義情報の設定
;-------------------------------------------------------------------------
AppId={#MyAppName}
AppName={#MyAppName}
AppVersion={#MyAppVersion}
AppVerName={#MyAppName} {#MyAppVersion}
AppPublisher={#MyAppPublisher}
AppPublisherURL={#MyAppURL}
AppSupportURL={#MyAppURL}
AppUpdatesURL={#MyAppURL}
DefaultDirName={pf}\{#MyAppPublisher}\{#MyAppName}
DefaultGroupName={#MyAppName}
;-------------------------------------------------------------------------
; ウィザード画面の表示に関わる定義
;-------------------------------------------------------------------------
; 開始ダイアログの表示設定
DisableStartupPrompt = no
; ようこそ画面の表示設定
DisableWelcomePage = no
; プログラムグループ設定画面の表示設定
DisableProgramGroupPage= no
; ユーザー情報設定画面の表示設定
UserInfoPage = yes
; インストール先の指定の表示設定
DisableDirPage = no
; 準備完了画面の表示設定
DisableReadyPage = no
; インストール完了の表示設定
DisableFinishedPage = no
;-------------------------------------------------------------------------
; インストーラの各種定義
;-------------------------------------------------------------------------
; ライセンス合意の表示設定をする場合はこの設定が必要
LicenseFile=C:\work\is\text\License.txt
; インストール前に読んでもらう注意事項等の表示を行う場合はこの設定が必要
InfoBeforeFile=C:\work\is\text\InfoBefore.txt
; インストール後に読んでもらう注意事項等の表示を行う場合はこの設定が必要
InfoAfterFile=C:\work\is\text\InfoAfter.txt
; コンパイル後のインストーラファイルの出力先フォルダ
OutputDir=C:\work\is\output
; コンパイル後のインストーラファイルのファイル名(.exeの前)
OutputBaseFilename=samplesetup
; インストール時のインストーラアイコンの設定
;SetupIconFile=C:\work\is\Setup.ico
; パスワード入力を表示する場合はこの設定が必要
Password=1234567890
; 圧縮方式(このまま)
Compression=lzma
SolidCompression=yes
; アンインストーラの表示アイコン(プログラムの指定で可)
UninstallDisplayIcon={app}\{#MyAppExeName}
;-------------------------------------------------------------------------
; インストーラの言語選択設定
; ここで複数言語の指定があるとウィザードの中で言語選択ができる
;-------------------------------------------------------------------------
[Languages]
Name: "english"; MessagesFile: "compiler:Default.isl"
Name: "japanese"; MessagesFile: "compiler:Languages\Japanese.isl"
;-------------------------------------------------------------------------
; 追加タスクの選択
; ここでタスクが設定されていると追加タスクの選択画面が表示される
;-------------------------------------------------------------------------
[Tasks]
Name: "desktopicon"; Description: "{cm:CreateDesktopIcon}"; GroupDescription: "{cm:AdditionalIcons}"; Flags: unchecked
; コンポーネント選択のウィザード画面を表示するために必要
[Types]
Name: "full"; Description: "フルインストール"
Name: "compact"; Description: "最小インストール"
Name: "custom"; Description: "カスタムインストール"; Flags: iscustom
;-------------------------------------------------------------------------
; コンポーネント選択のウィザード画面を表示するために必要
; 階層構成を定義し、full compact custom のTypes定義でインストールする対象を選択
; Flags: fixedをつけると選択が外せなくなる
;-------------------------------------------------------------------------
[Components]
Name: "program"; Description: "プログラムファイル"; Types: full compact custom; Flags: fixed
Name: "help"; Description: "ヘルプファイル"; Types: full compact custom;
; 以下が選択の対象となります。★
Name: "readme"; Description: "ReadMe"; Types: full compact custom
Name: "readme\ja"; Description: "日本語"; Flags: exclusive
Name: "readme\en"; Description: "English"; Flags: exclusive
;-------------------------------------------------------------------------
; インストール対象のファイルの設定
; インストールするファイルを設定する
;-------------------------------------------------------------------------
[Files]
Source: "C:\Program Files (x86)\Inno Setup 5\Examples\MyProg.exe"; DestDir: "{app}"; Components: program;
Source: "C:\Program Files (x86)\Inno Setup 5\Examples\MyDll.dll"; DestDir: "{app}"; Components: program;
Source: "C:\Program Files (x86)\Inno Setup 5\Examples\MyProg.chm"; DestDir: "{app}"; Components: help;
; [Components]において★のところの選択ファイルです。ここで関連付けを行っています。
Source: "C:\work\is\text\readme_ja.txt"; DestDir: "{app}"; Components: readme\ja; Flags: isreadme ;
Source: "C:\work\is\text\readme_en.txt"; DestDir: "{app}"; Components: readme\en; Flags: isreadme ;
;-------------------------------------------------------------------------
; スタートメニューやデスクトップにショートカットアイコンを登録する設定
;-------------------------------------------------------------------------
[Icons]
Name: "{commonprograms}\{#MyAppName}"; Filename: "{app}\{#MyAppExeName}"
Name: "{commondesktop}\{#MyAppName}"; Filename: "{app}\{#MyAppExeName}"; Tasks: desktopicon
;-------------------------------------------------------------------------
; レジストリの設定
;-------------------------------------------------------------------------
[Registry]
Root: HKLM; Subkey: "Software\{#MyAppPublisher}\{#MyAppName}"; Flags: uninsdeletekey
Root: HKLM; Subkey: "Software\{#MyAppPublisher}\{#MyAppName}"; ValueType: string; ValueName: "Path"; ValueData:"{app}\"
;-------------------------------------------------------------------------
; インストール時に実行するプログラムの設定
;-------------------------------------------------------------------------
[Run]
; インストール完了時
Filename: "{app}\{#MyAppExeName}"; Description: "{cm:LaunchProgram,{#StringChange(MyAppName, '&', '&&')}}"; Flags: nowait postinstall skipifsilent
;-------------------------------------------------------------------------
; アンインストール時に実行するプログラムの設定
;-------------------------------------------------------------------------
[UninstallRun]
;-------------------------------------------------------------------------
; カスタムスクリプトのコード定義
;-------------------------------------------------------------------------
[Code]
全画面の確認
この定義で作成したインストーラを実行させると以下のようになります。
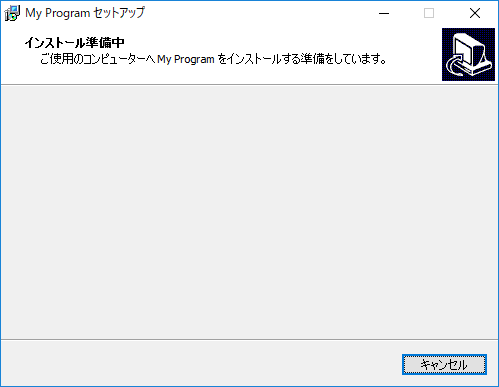
「インストール準備中」のウィザード画面のイメージが採取できなかったのでこの画面は編集した画面になりますが、それ以外は表示確認できました。
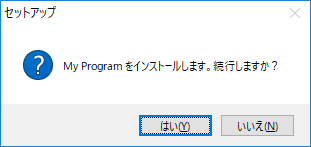
・開始前ダイアログ

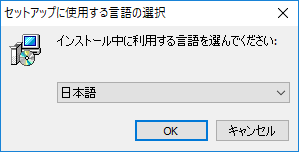
・言語選択

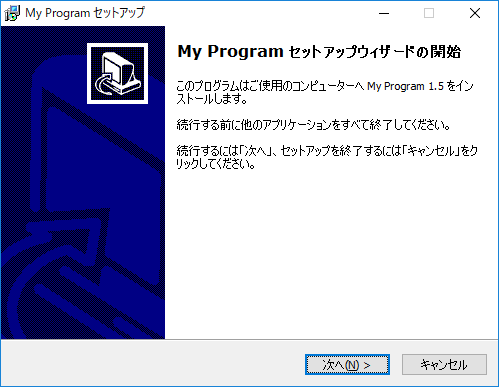
・セットアップウィザードの開始

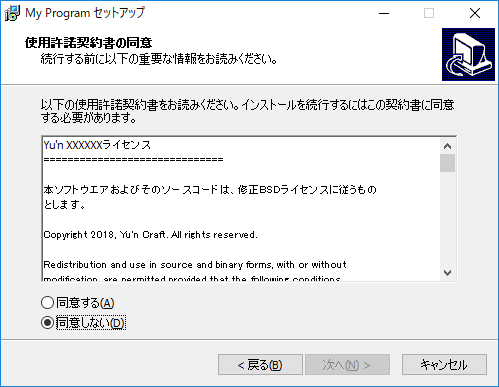
・ライセンス表示(使用許諾)

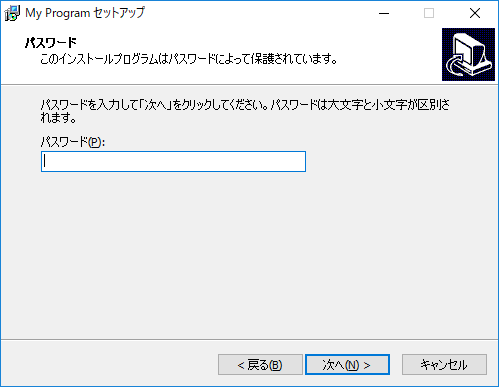
・パスワード入力

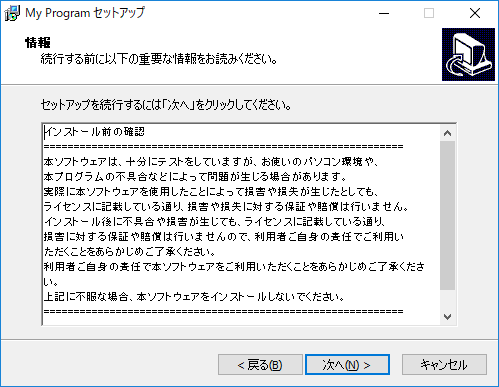
・インストール前の確認

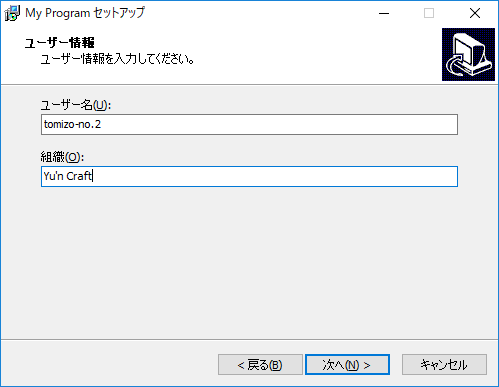
・ユーザー情報入力

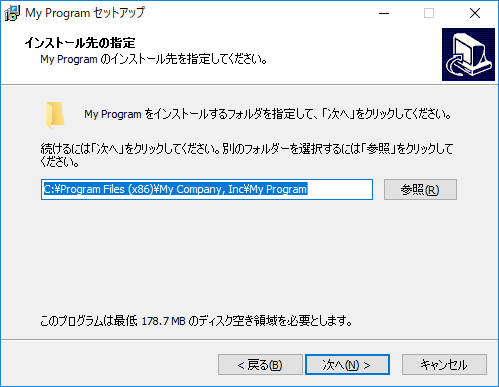
・インストール先の指定

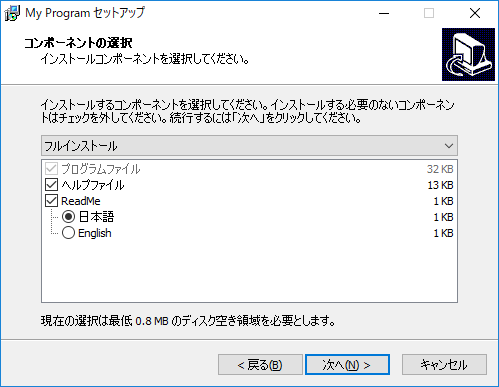
・コンポーネント選択

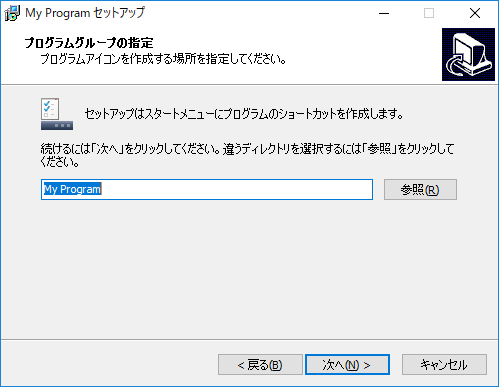
・プログラムグループの指定

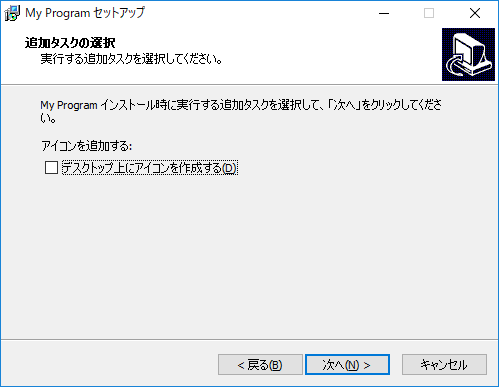
・追加タスクの選択

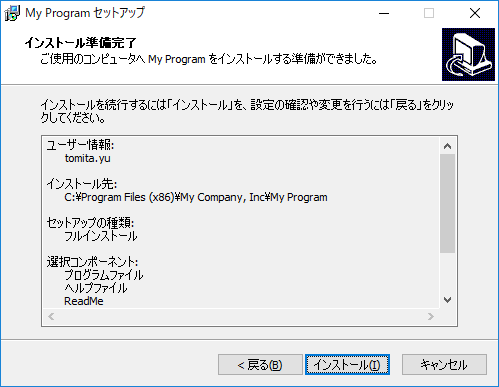
・インストール準備完了

・インストール準備中

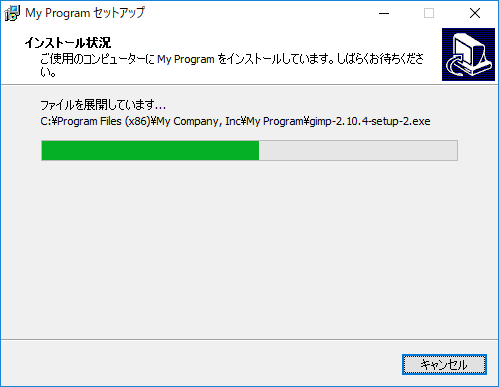
・インストール状況

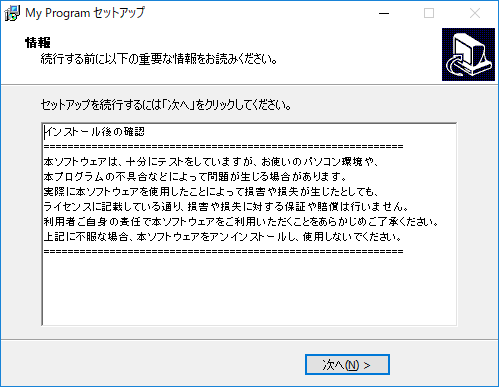
・インストール後の確認

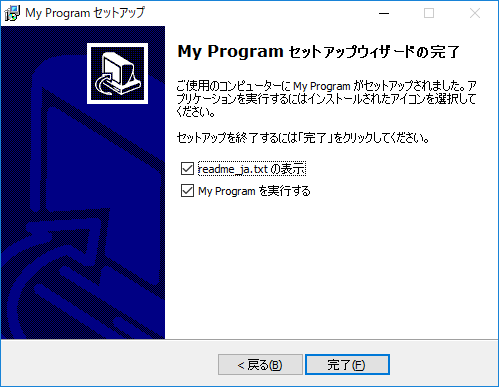
・セットアップウィザードの完了

まとめ
今回は、インストールウィザードで使えるすべての画面やダイアログを使う方法を紹介しました。
使わないウィザード画面を削るのは容易だと思いますので、活用してみてください。
次回は、より高度なInno Setupの定義の方法を紹介します。