にほんブログ村
| 目次 |
|---|
はじめに
Visual Studio Code(VSCode)は、Microsoftが提供している無料で軽量、かつ強力なコードエディタです。
前回は、VSCodeの環境構築のうち、必要なソフトウェア(拡張機能以外)のインストール方法を紹介しました。
今回は、VSCodeの環境構築のうち、拡張機能のインストール方法を紹介します。
なお、VSCodeのインストールと日本語化については、「Visual Studio Codeのインストールと日本語化」を参照してください。
必要な拡張機能のインストール
前前回の概要で紹介した通り、VSCodeをMarkdownとUMLを使ってソフトウェア設計書を書けるようにするために必要な拡張機能は以下の通りです。
- Markdown Preview Enhanced
- Prettier - Code formatter
- markdownlint
- PlantUML
- Markdown All in One
これからこれらのインストール方法を紹介します。
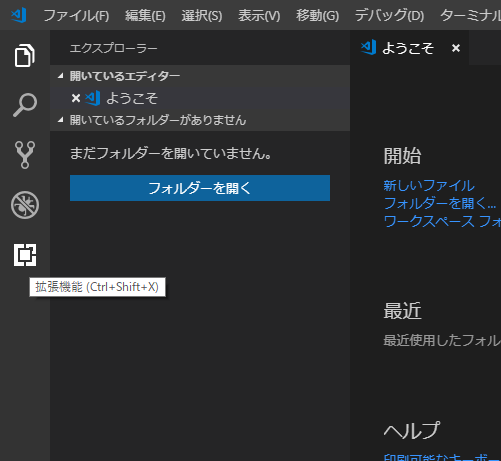
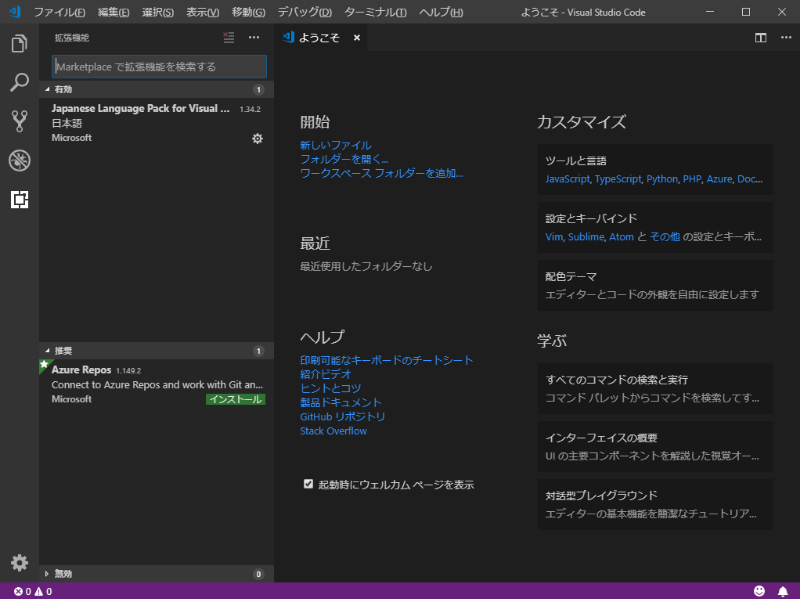
事前準備としてVSCodeを起動し、拡張機能を表示します。

拡張機能を表示すると、「Marketplaceで拡張機能を検索する」のところに拡張機能名を入力すると、該当する拡張機能が表示され、その場でインストールすることができます。

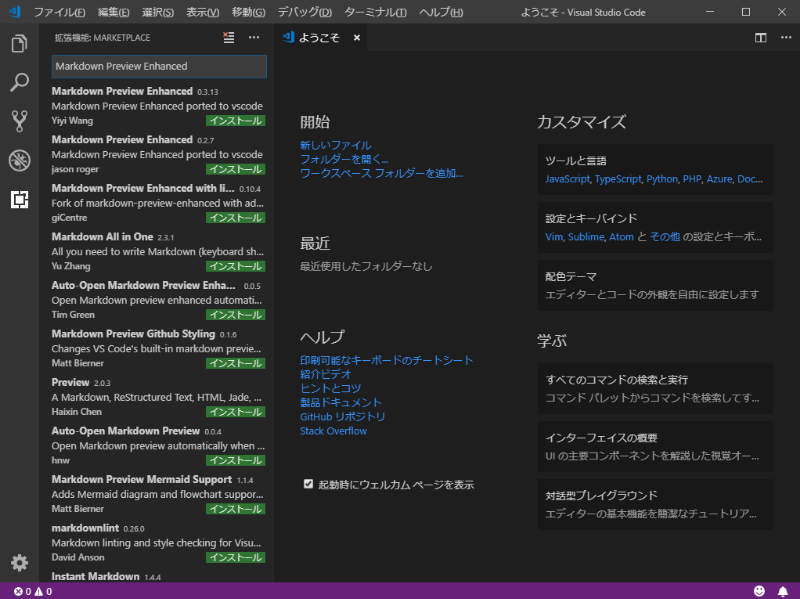
Markdown Preview Enhancedのインストール
拡張機能で「Markdown Preview Enhanced」を入力します。一番上の「Markdown Preview Enhanced」のインストールボタンをクリックします。

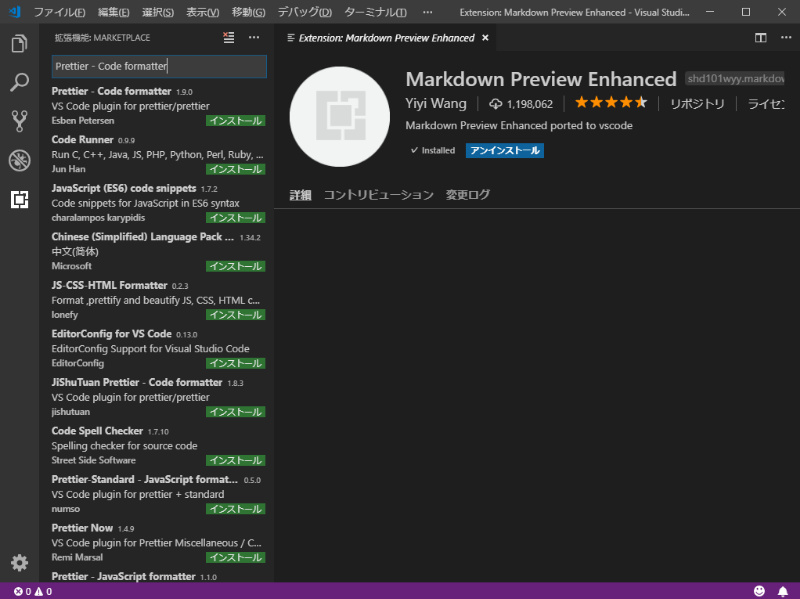
Prettier - Code formatterのインストール
拡張機能で「Prettier - Code formatter」を入力します。同様に一番上の「Prettier - Code formatter」のインストールボタンをクリックします。

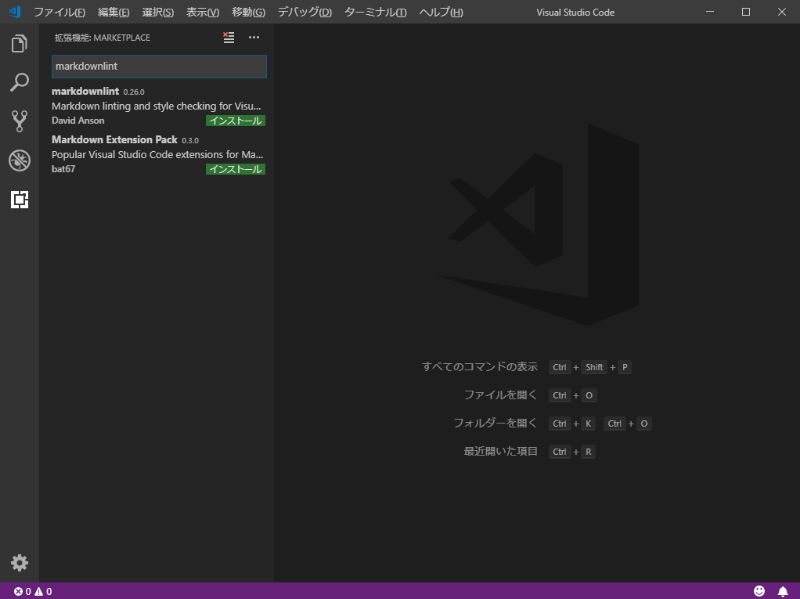
markdownlintのインストール
拡張機能で「markdownlint」を入力します。同様に一番上の「markdownlint」のインストールボタンをクリックします。

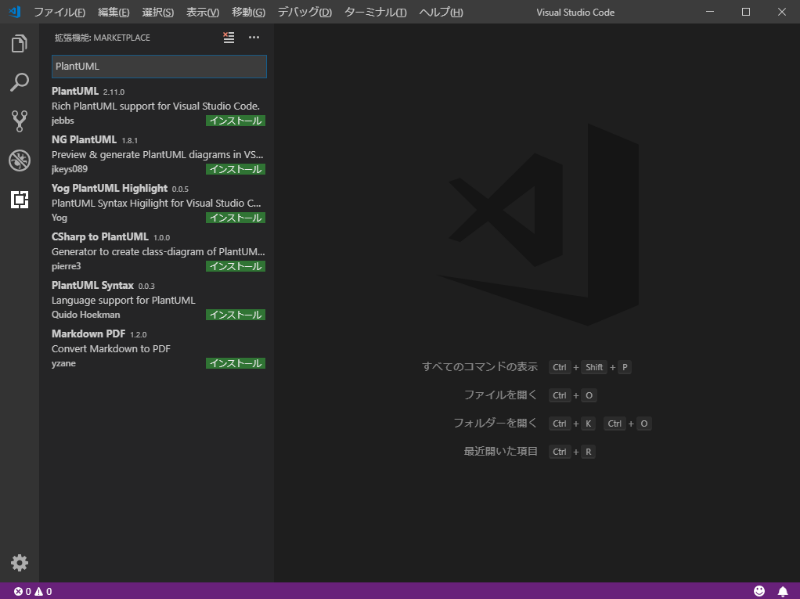
PlantUMLのインストール
拡張機能で「PlantUML」を入力します。同様に一番上の「PlantUML」のインストールボタンをクリックします。

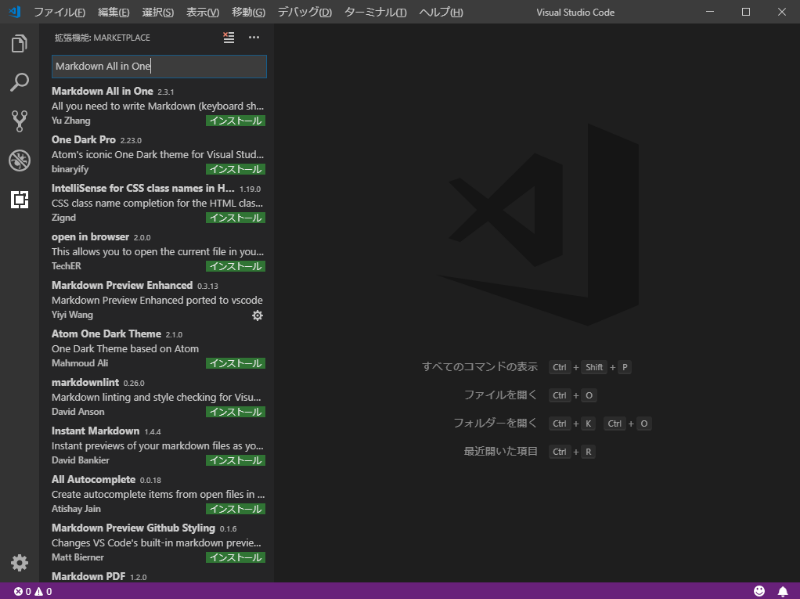
Markdown All in Oneのインストール
拡張機能で「Markdown All in One」を入力します。同様に一番上の「Markdown All in One」のインストールボタンをクリックします。

以上で拡張機能のインストールは終わりです。
非常に簡単ですね。
環境設定
拡張機能を使うためには、幾つかの設定が必要となります。
まず、Markdown Preview Enhanceは、「ctrl+k」「v」によるショートカットキーでMarkdownやUMLのプレビューを行うのですが、ショートカットキーに重複があるため、うまく動かないことがあります。
そこで以下の手順で、「ctrl+k」「v」を「Markdown Preview Enhance」のみに割り当てます。
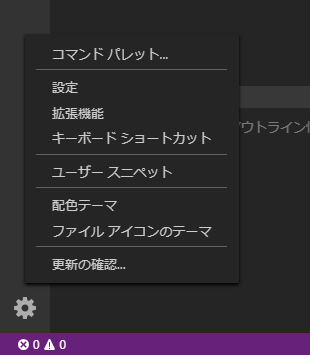
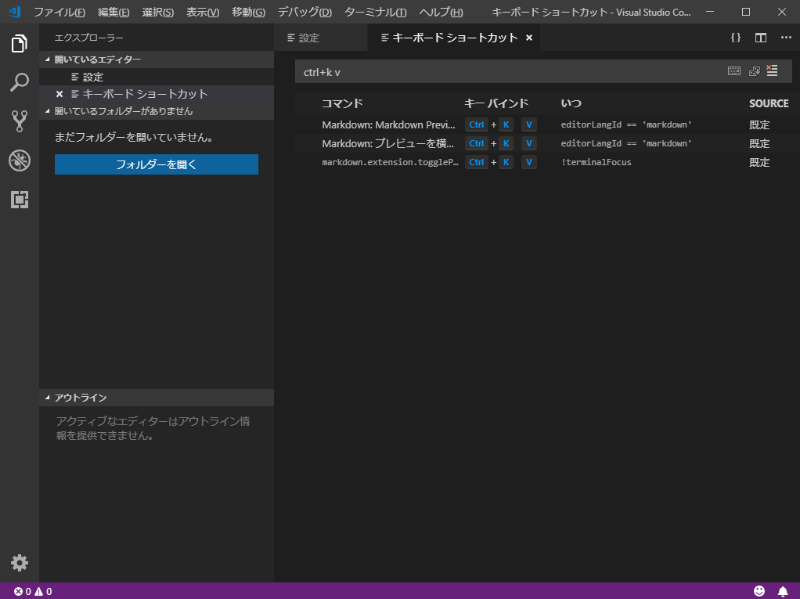
まず、左下の歯車アイコンをクリックして「キーボード ショートカット」をクリックします。

「入力してキーバインド内を検索」のところで「ctrl+k v」を入力すると、割り当てられているショートカットキーが表示されます。

ここで、「Markdown: Markdown Preview Enhanced」の行以外を右クリックして「キーバインドの削除」を行うと、重複したキーバインドが無くなります。
試しにMarkdownを書いてみる
ようやく環境構築ができたので、実際にMarkdownで文章とUMLを書いてみます。
まず、任意のフォルダを作成(ここでは、D:\DocumentWorkspaceとします)し、「ファイル」→「フォルダーをワークスペースに追加」で左記のフォルダーをワークスペースに追加します。
次に追加したワークスペースを右クリックし、「新しいファイル」をクリックし、ファイル名を「TestDocument.md」とします。

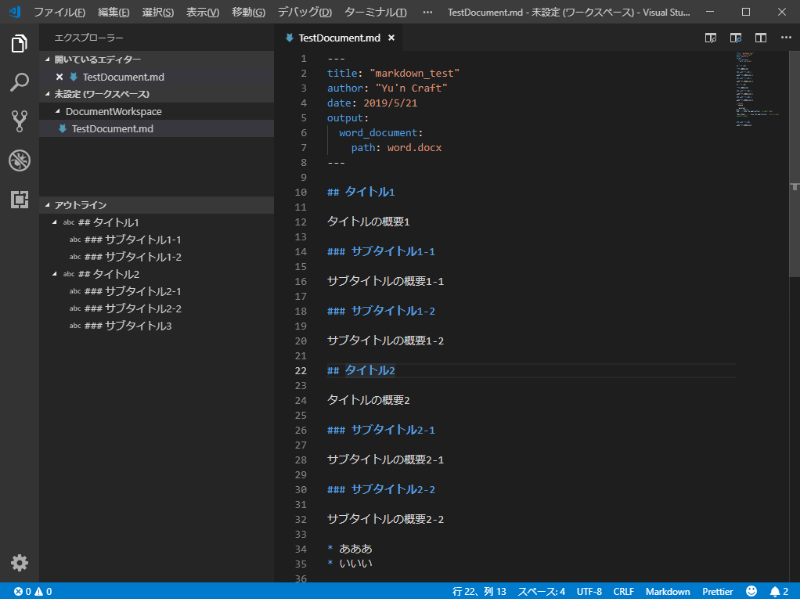
お試しのため文章は何でもよいので、例えば以下のような記述をし、「ctrl+s」で保存します。
---
title: "markdown_test"
author: "Yu'n Craft"
date: 2019/5/21
output:
word_document:
path: word.docx
---
## タイトル1
タイトルの概要1
### サブタイトル1-1
サブタイトルの概要1-1
### サブタイトル1-2
サブタイトルの概要1-2
## タイトル2
タイトルの概要2
### サブタイトル2-1
サブタイトルの概要2-1
### サブタイトル2-2
サブタイトルの概要2-2
* あああ
* いいい
```plantuml
User -> (Start)
User --> (Use the application) : A small label
:Main Admin: ---> (Use the application) : This is\nyet another\nlabel
```
### サブタイトル3
サブタイトルの概要3
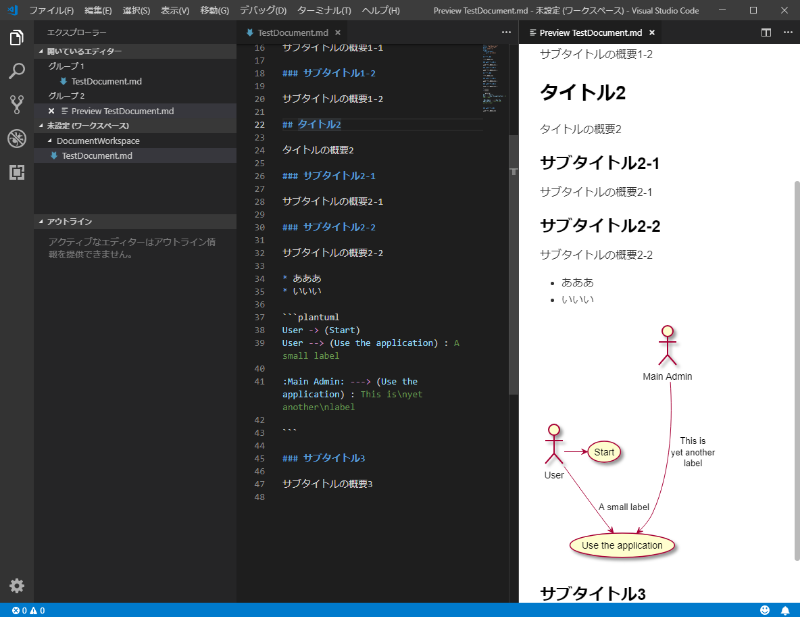
エディタ部がアクティブな状態で、「ctrl+k v」とショートカットキーを入力すると、下図のようにMarkdown+UMLがプレビュー表示されます。

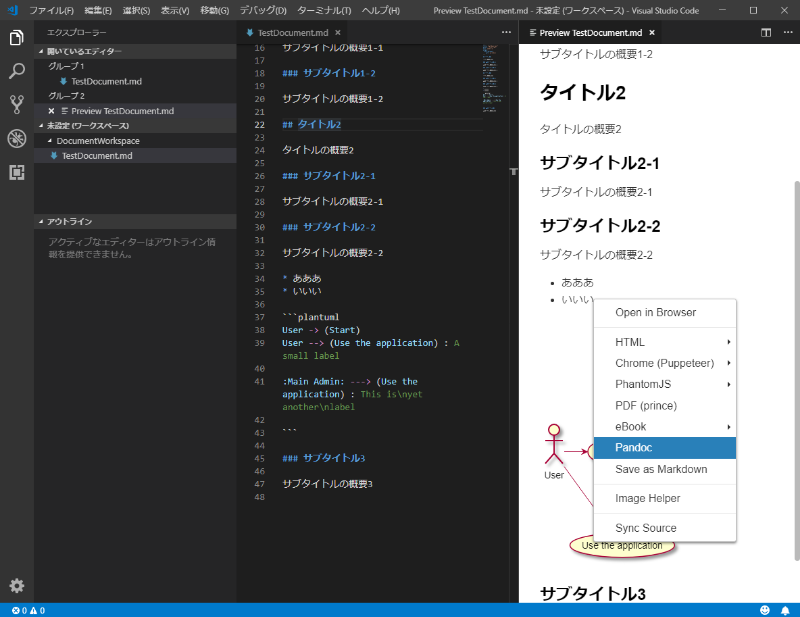
さらに、プレビューを右クリックして「Pandoc」をクリックします。

すると、VSCodeの右下に以下のようなメッセージが表示されます。

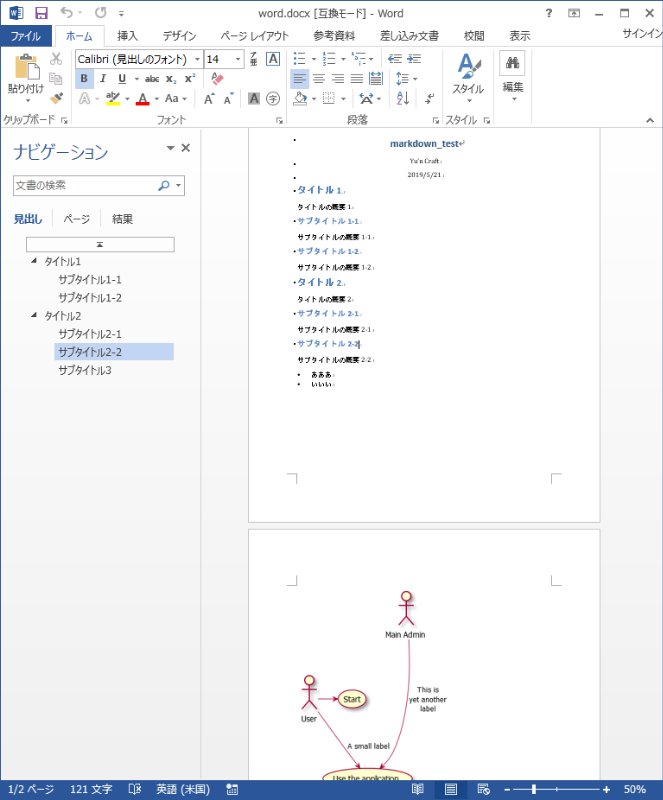
そして、生成されたWord文章が表示されます。

このように、Markdown+UMLの文章がWord形式の文書として生成されました。
まとめ
今回は、VSCodeをMarkdownとUMLを使って文書を書き、最終的にはMicrosoftのWord形式のファイルを生成するための必要な拡張機能のインストール方法を紹介し、Word文章が作成されるところまで実験してみました。
この後は、Word文章のスタイルファイルを作ってカスタマイズするなどしてより高度な書式の文章作成を実践してみようと考えています。