にほんブログ村
| 目次 |
|---|
はじめに
Visual Studio Codeは、Microsoftが提供している無料で軽量、かつ強力なコードエディタです。
Visual Studio Codeは非常に多彩な設定ができる反面、直感的に設定できるような設定メニューがなかなか見つからないため、設定には苦労することがあります。
例えば社内などプロキシ経由でインターネット接続する環境では、Visual Studio Codeで拡張機能をインストールする場合などで、プロキシの設定が必要になります。
基本的にはブラウザのプロキシ設定だけでよいのですが、認証が必要なプロキシの環境の場合、Visual Studio Codeを起動するたびにプロキシの認証ダイアログが表示さてしまいます。
このような場合、認証プロキシの設定が必要となります。
今回は、Visual Studio Codeに認証プロキシの設定する方法を紹介します。
※2019/5/20追記
拡張機能(Extension)をインストールする場合は、プロキシの認証ダイアログが出るようで、ここで紹介する設定が効かないようです。認証しないと拡張機能のインストールはできないようです。今後のバージョンアップに期待しましょう。
ユーザー設定を開く
まずは、ユーザー設定を開きます。
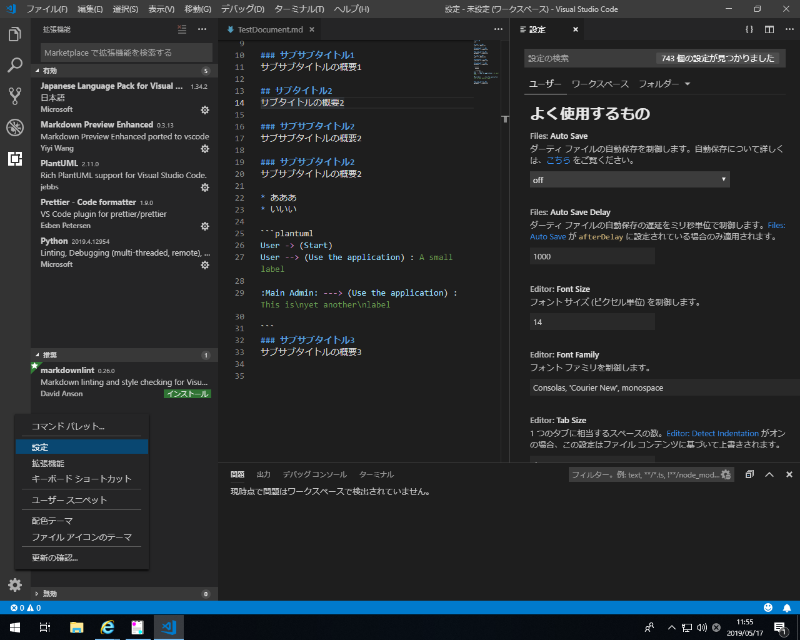
ユーザー設定は、下図のようにVisual Studio Codeの左下の歯車アイコンをクリックするか、「Ctrl」+「,」でユーザー設定を開きます。

プロキシアドレスを設定する
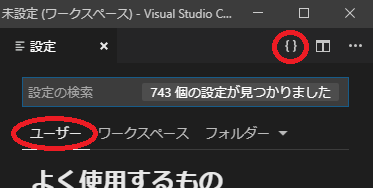
ユーザー設定は、下図のように左の「ユーザー」を選択し、「{}」をクリックします。

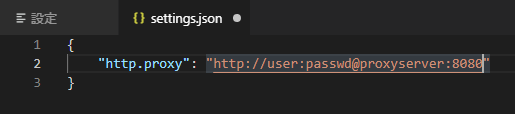
ここで、下図のようにプロキシの認証情報を設定します。

「user」はプロキシのユーザー名、「passwd」にプロキシのパスワード、「proxyserver」にプロキシサーバーのアドレスに置き換えてください。
また、最後の「8080」もプロキシのポート番号に置き換えてください。
{
"http.proxy": "http://user:passwd@proxyserver:8080"
}
上記の設定をしたら、「Ctl」+「s」で保存します。
これで認証プロキシの設定が完了します。
Visual Studio Codeを再起動すると、起動時にプロキシの認証ダイアログが出なくなります。
まとめ
今回は、Visual Studio Codeの認証プロキシの設定方法を紹介しました。
基本的にVisual Studio Codeは、今回行ったような設定情報をsettings.jsonに設定します。
少々y面倒ですが、ここはプロ向きにいくらでもカスタマイズできるようにされている、と考え、面倒な設定であっても慣れてみてください。