にほんブログ村
| 目次 |
|---|
はじめに
Visual Studio Code(VSCode)は、Microsoftが提供している無料で軽量、かつ強力なコードエディタです。
前回は、VSCodeでMarkdownとUMLを使ってソフトウェア設計書のような文書を書き、最終的にはMicrosoftのWord形式のファイルを生成する方法の概要を紹介しました。
今回は、VSCodeの環境構築のうち、必要なソフトウェア(拡張機能以外)のインストール方法を紹介します。
ちょっと気を付けないといけない部分もあるので、その点は強調して示しておきます。
なお、VSCodeのインストールと日本語化については、「Visual Studio Codeのインストールと日本語化」を参照してください。
必要なソフトウェアのインストール
前回の概要で紹介した通り、VSCodeをMarkdownとUMLを使ってソフトウェア設計書を書けるようにするために必要なソフトウェアは、以下の通りです。
- Pandoc(MarkdownとUMLの図をWord形式で出力する)
- Imagemagick(UMLの図をイメージ化する)
- graphviz(UMLの図をSVG化する)
- Java(PlantUMLに必要)
Pandocのインストール
インストール順は特に決まりはありませんが、まずはPandocをインストールします。
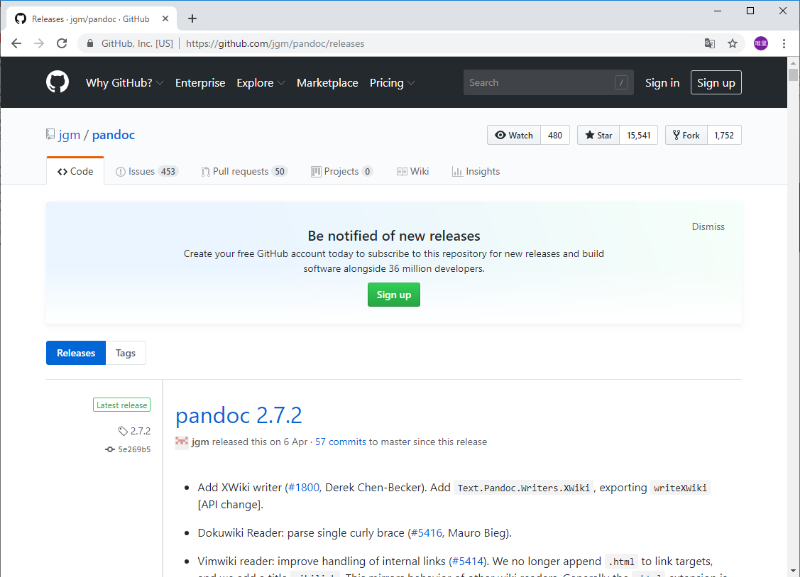
Pandocは、PandocのGitHUBのリリース(https://github.com/jgm/pandoc/releases)から最新版をダウンロードします。
2019/5/21現在では、最新版は2.7.2でした。

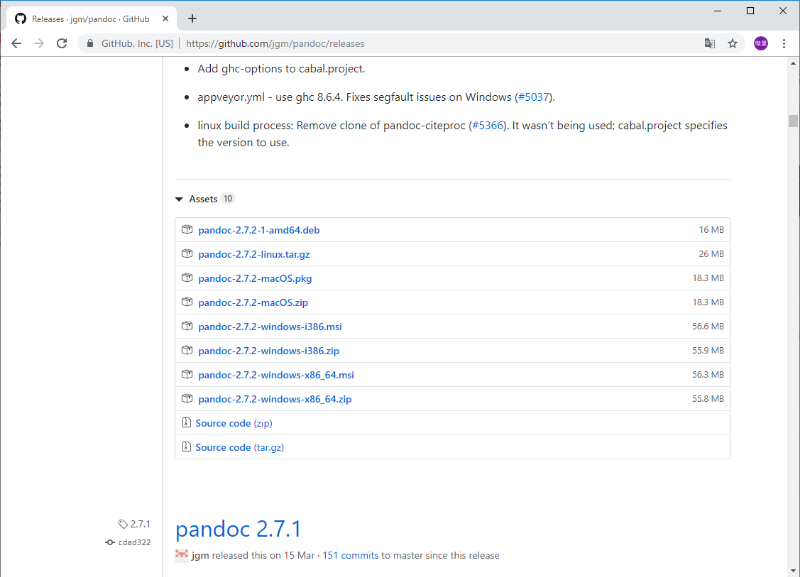
今回は、下図の「pandoc-2.7.2-windows-x86_64.msi」をダウンロードします。

ダウンロードした.msiを実行します。
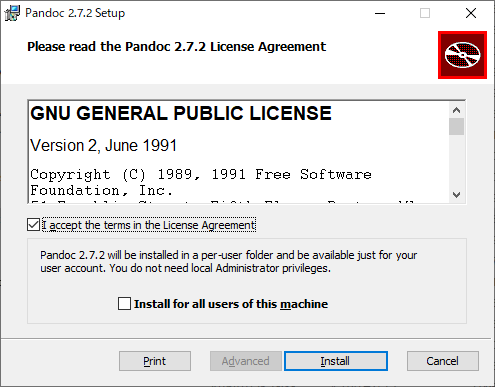
チェックボックスをチェック(ライセンスの合意)し、「Install」をクリックします。

インストールが始まります。

インストールが終わりました。「Finish」をクリックします。

Pandocのインストールはこれで終わりです。
Imagemagickのインストール
次にImagemagickをインストールします。
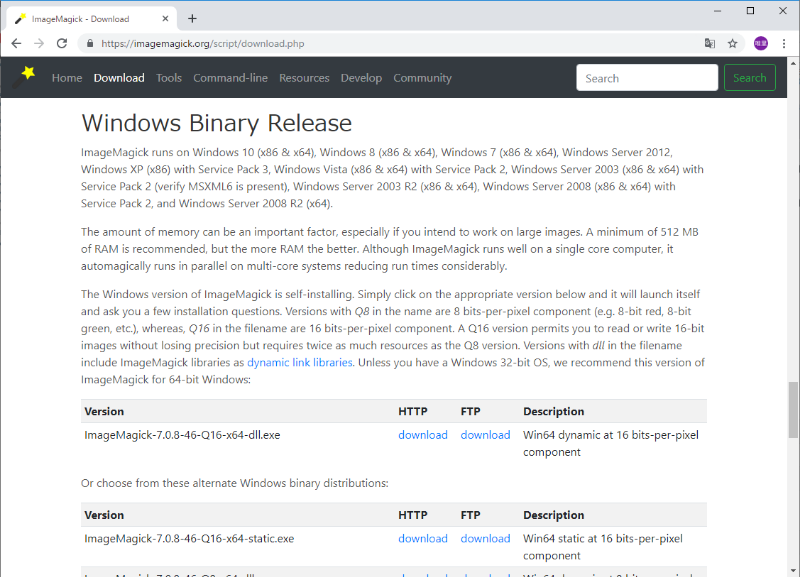
Imagemagickは、Imagemagickのダウンロードサイト(https://imagemagick.org/script/download.php)から最新版をダウンロードします。

Imagemagickはいくつかのダウンロードファイルがありますが、ここでは、「ImageMagick-7.0.8-46-Q16-x64-dll.exe」をダウンロードします。
「*-static.exe」だと、Pandocが使用する「convert.exe」が含まれないようです。

ダウンロードした.exeを実行します。
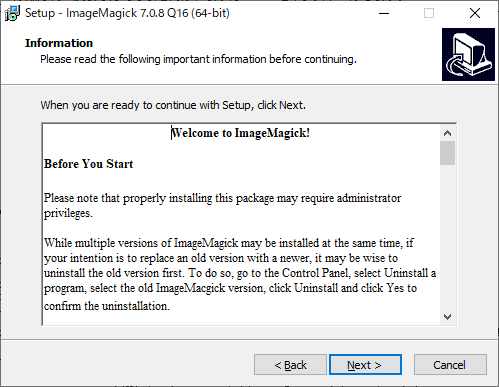
「I accept the agreement」を選択(ライセンスの合意)し、「Next」をクリックします。

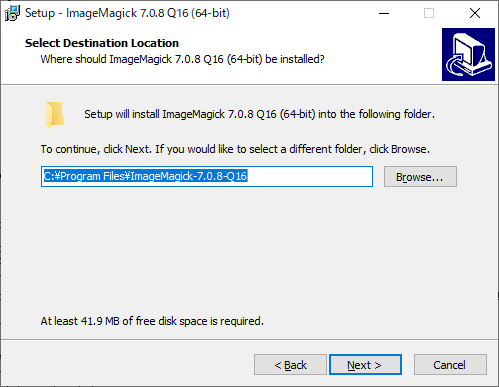
「Next」をクリックします。

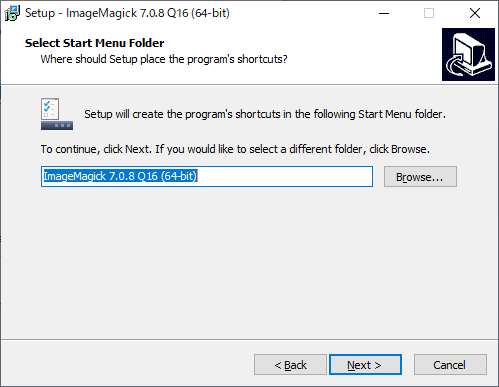
「Next」をクリックします。

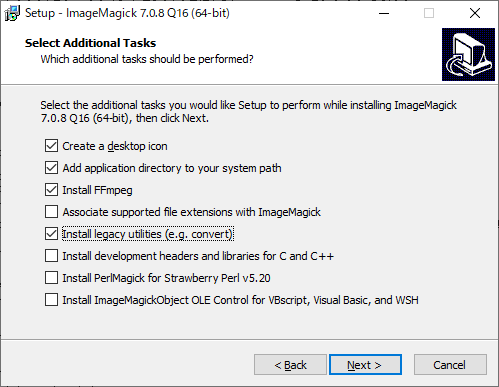
「Next」をクリックします。

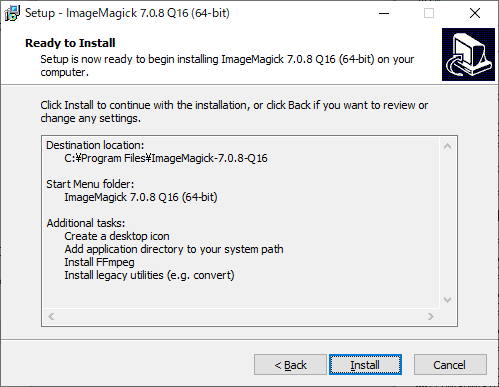
★重要★ここで「Install legacy utilities(e.g. convert)」にチェックをして「Next」をクリックします。

「Install」をクリックします。

インストールが始まります。

「Next」をクリックします。

インストールが終わりました。「Finish」をクリックします。

Imagemagickのインストールはこれで終わりです。
graphvizのインストール(PlantUML1.2020.21以降は不要になりました)
次にgraphvizをインストールします。
graphvizは、graphvizのダウンロードサイト(https://www.graphviz.org/download/)から最新版をダウンロードします。

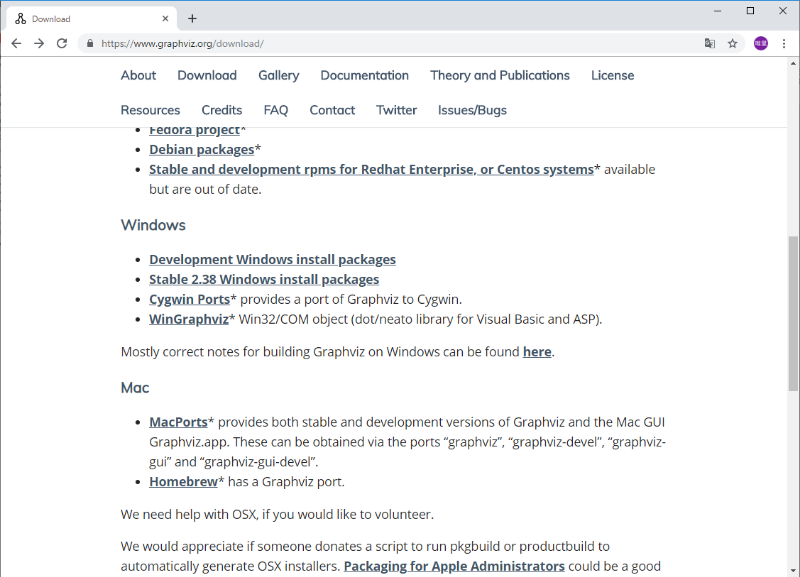
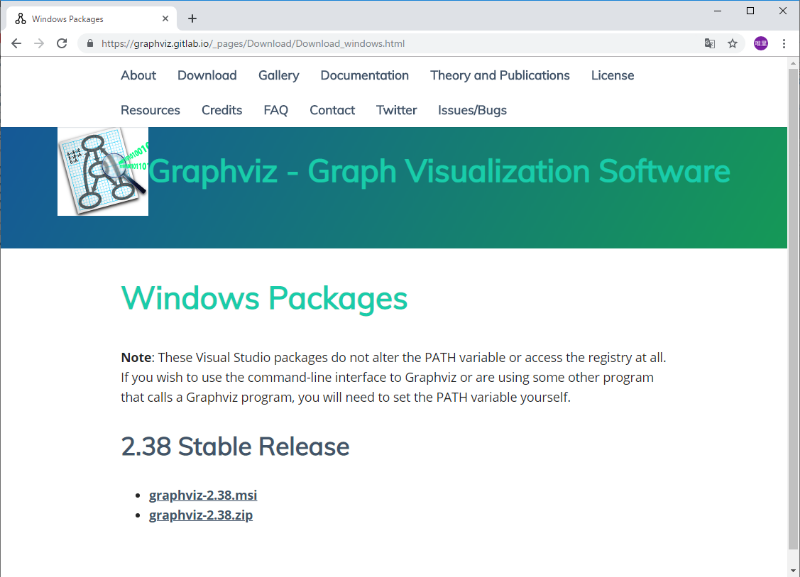
少し下の「Stable 2.38 Windows install packages」のリンクをクリックします。

「graphviz-2.38.msi」をダウンロードします。

ダウンロードした.msiを実行します。「Next」をクリックします。

「Next」をクリックします。

「Next」をクリックします。

インストールが始まります。

インストールが終わりました。「Close」をクリックします。

graphvizのインストールはこれで終わりです。
Javaのインストール
次にJavaをインストールします。
JavaのOracle版は有償化されいるので、ここではOpenJDKを使用します。
OpenJDKは、ダウンロードサイト(http://jdk.java.net/)から、ダウンロードします。
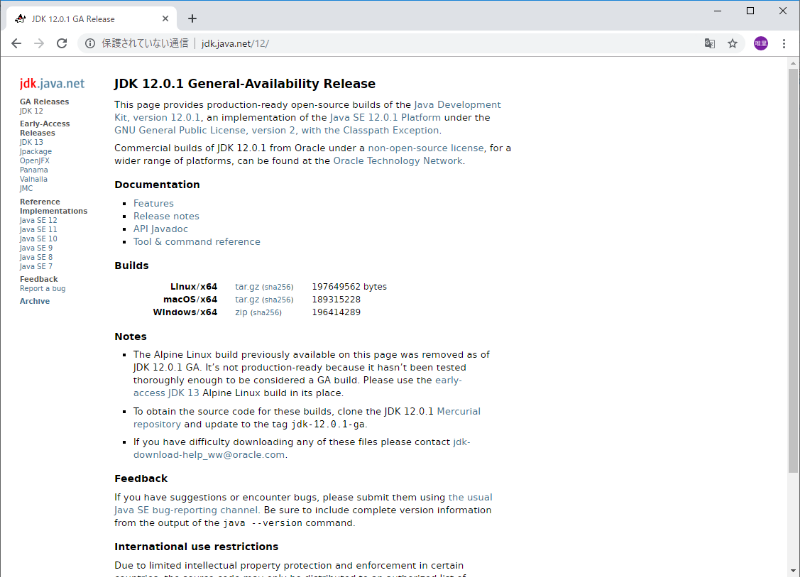
ここでは、「JDK 12」をクリックします。

「Windows/x64」から「zip」クリックしてダウンロードします。(sha256のリンクではありません)

ダウンロードした.zipファイルを解凍します。
解凍したら「D:\jdk-12.0.1」のように任意のフォルダに移動またはコピーします。
コピー後は、以下のようになっていると思います。

javaのインストールはこれで終わりです。
環境設定
インストール後は、各ソフトウェアの実行パスを環境変数PATHに追加します。
PandocとImagemagickは、それぞれインストール時に実行パスが追加されていますが、Javaはパスを通す必要があります。
ここでは、「D:\jdk-12.0.1\bin」をユーザーの環境変数に追加します。
環境変数の追加は、エクスプローラで「PC」を右クリック→「プロパティ」→「システムの詳細設定」→「環境変数」から行います。
以上で、必要なソフトウェアのインストールと設定ができました。
まとめ
今回は、VSCodeをMarkdownとUMLを使ってソフトウェア設計書のような文書を書き、最終的にはMicrosoftのWord形式のファイルを生成するための必要なソフトウェアのインストール方法を紹介しました。
次回は、VSCodeに必要な拡張機能をインストールして、テキストだけで文書書いてWord形式で出力できるようにしていきます。