にほんブログ村
| 目次 |
|---|
はじめに
前回は、ソフトウェア設計書のテンプレートとなるファイルを作り、ソフトウェア設計書をWord形式で出力してみました。
今回は、ソフトウェア設計書を書くときに必須の各種の図(基本的にはUML)をMarkdown Preview Enhanced + PlantUMLによる初歩的な作図方法を紹介します。
PlantUMLの基本的な描画練習
Markdown Preview Enhanced + PlantUMLでソフトウェア設計書を書く上で必要になる各種の作図の方法を練習していきます。
PlantUMLのマニュアルを読んでも、なかなかやりたいように図が描けなかったので、基本的な作図から練習していきます。
枠線を描く
図と言えば、まずは図を描くにあたって、図の枠線を描きたくなります。
図の枠線を描くためには、以下のように`rectangle{}`と記述します。
・描き方
rectangle {
# 図の本体の描画の記述
}
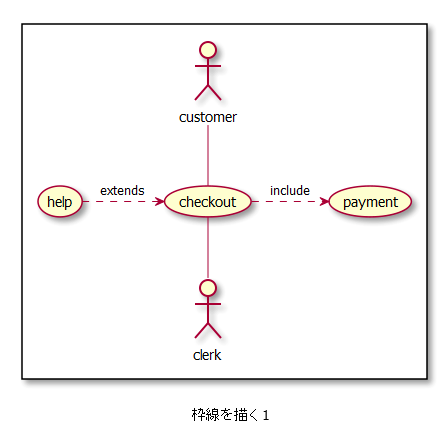
・コード
```plantuml
rectangle {
actor customer
actor clerk
customer -- (checkout)
(checkout) .> (payment) : include
(help) .> (checkout) : extends
(checkout) -- clerk
}
caption 枠線を描く1
```
イメージ

図の枠線にラベルを付ける場合は、`rectangle ラベル名{}`と記述します。
・描き方
rectangle ラベル名 {
# 図の本体の描画の記述
}
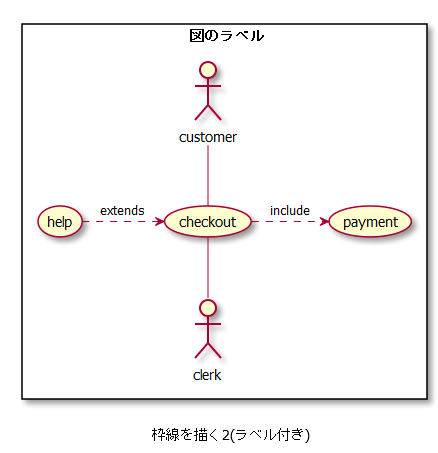
・コード
```plantuml
rectangle 図のラベル {
actor customer
actor clerk
customer -- (checkout)
(checkout) .> (payment) : include
(help) .> (checkout) : extends
(checkout) -- clerk
}
caption 枠線を描く2(ラベル付き)
```

矩形・楕円などのブロックを描く
ソフトウェアの機能ブロックや機能間の構成の概要を図示する場合、いろいろな図形の描画が必要になります。この時、何種類かのブロック図のパーツを使うと思うのですが、PlantUMLでは、以下のパーツが使用できます。
①いろいろなパーツ
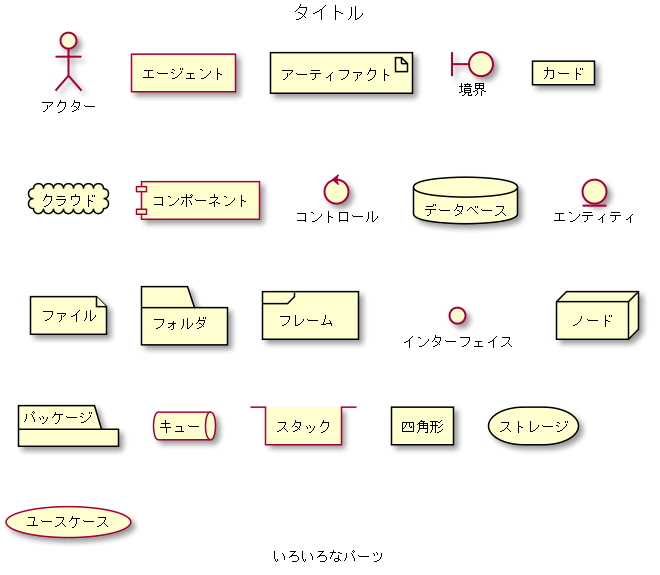
まずは、PlantUMLで使える基本的なパーツです。
・コード
```plantuml
title タイトル
actor アクター
agent エージェント
artifact アーティファクト
boundary 境界
card カード
cloud クラウド
component コンポーネント
control コントロール
database データベース
entity エンティティ
file ファイル
folder フォルダ
frame フレーム
interface インターフェイス
node ノード
package パッケージ
queue キュー
stack スタック
rectangle 四角形
storage ストレージ
usecase ユースケース
caption いろいろなパーツ
```
・イメージ

②入れ物系パーツ
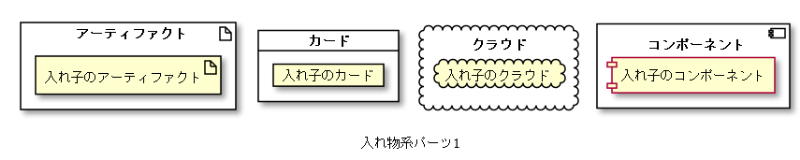
そして、PlantUMLで使えるパーツの中に入れ子でパーツが描ける入れ物系のパーツです。
これらは、他のパーツを中に入れても問題ありません。(ただし、入れ子にした同じパーツが同じ名前だと、エラーになります)
・コード
```plantuml
artifact "アーティファクト" {
artifact 入れ子のアーティファクト
}
card "カード" {
card 入れ子のカード
}
cloud "クラウド" {
cloud 入れ子のクラウド
}
component "コンポーネント" {
component 入れ子のコンポーネント
}
caption 入れ物系パーツ1
```
・イメージ

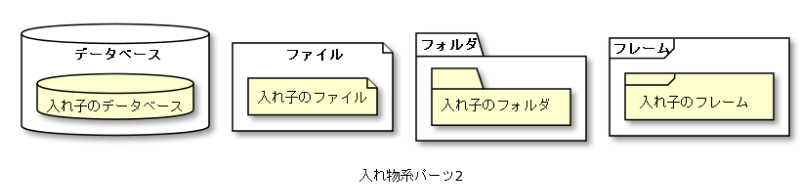
・Code
```plantuml
database "データベース" {
database 入れ子のデータベース
}
file "ファイル" {
file 入れ子のファイル
}
folder "フォルダ" {
folder 入れ子のフォルダ
}
frame "フレーム" {
frame 入れ子のフレーム
}
caption 入れ物系パーツ2
```
・イメージ

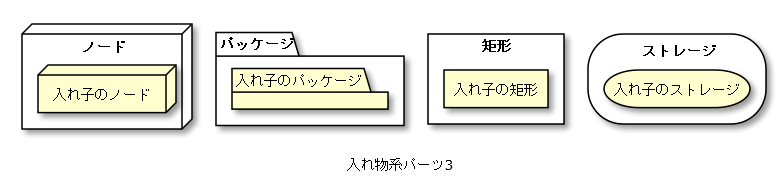
・Code
```plantuml
node "ノード" {
node 入れ子のノード
}
package "パッケージ" {
package 入れ子のパッケージ
}
rectangle "矩形" {
rectangle 入れ子の矩形
}
storage "ストレージ" {
storage 入れ子のストレージ
}
caption 入れ物系パーツ3
```
・イメージ

ブロックから線や矢印を描く
描画できるパーツが描けたら、こんどはこれらのパーツを線で結んで作図すると思います。
その時は、パーツの後ろに「どのパーツからどのパーツにどんな線でつなぐ」という記述を行います。
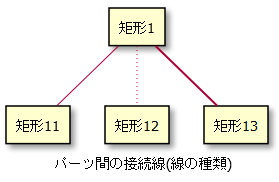
・コード
```plantuml
rectangle 矩形1
rectangle 矩形11
rectangle 矩形12
rectangle 矩形13
矩形1 -- 矩形11
矩形1 ~~ 矩形12
矩形1 == 矩形13
caption パーツ間の接続線(線の種類)
```
・イメージ

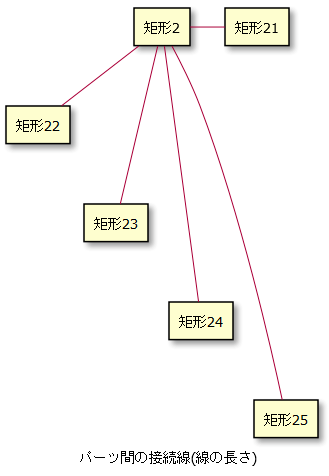
・コード
```plantuml
rectangle 矩形2
rectangle 矩形21
rectangle 矩形22
rectangle 矩形23
rectangle 矩形24
rectangle 矩形25
矩形2 - 矩形21
矩形2 -- 矩形22
矩形2 --- 矩形23
矩形2 ---- 矩形24
矩形2 ----- 矩形25
caption パーツ間の接続線(線の長さ)
```
・イメージ

・コード
```plantuml
rectangle 矩形3
rectangle 矩形31
rectangle 矩形32
rectangle 矩形33
rectangle 矩形34
rectangle 矩形35
矩形3 --> 矩形31
矩形3 --* 矩形32
矩形3 --o 矩形33
矩形3 --+ 矩形34
矩形3 --# 矩形35
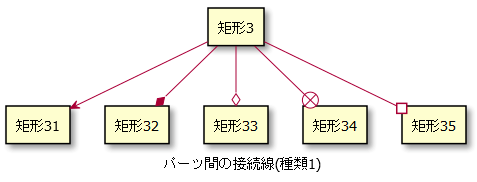
caption パーツ間の接続線(種類1)
```
・イメージ

・コード
```plantuml
rectangle 矩形4
rectangle 矩形41
rectangle 矩形42
rectangle 矩形43
rectangle 矩形44
矩形4 -->> 矩形41
矩形4 --0 矩形42
矩形4 --(0 矩形43
矩形4 --^ 矩形44
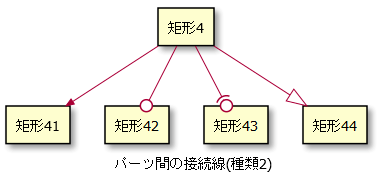
caption パーツ間の接続線(種類2)
```
・イメージ

・コード
```plantuml
rectangle 矩形5
rectangle 矩形51
rectangle 矩形52
rectangle 矩形53
rectangle 矩形54
矩形5 -0- 矩形51
矩形5 -0)- 矩形52
矩形5 -(0- 矩形53
矩形5 -(0)- 矩形54
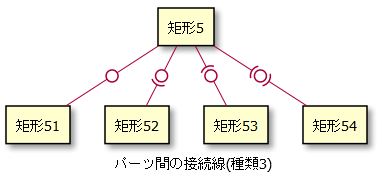
caption パーツ間の接続線(種類3)
```
・イメージ

意外といろいろな作図ができそうですね。
ブロック図と線が描けると、基本的な作図はできると思います。
まとめ
今回は、ソフトウェア設計書を書くときに必須の各種の図(基本的にはUML)をMarkdown Preview Enhanced + PlantUMLによる初歩的な作図方法を紹介しました。
基本的な作図ができれば、ちゃんとしたUMLを描くのもそれほど苦にならなくなると思います。
むしろ、わざわざパーツの大きさや配置などを何も考えなくともPlantUMLが自動的に配置してくれるので、見易さはイマイチかもしれませんが、作図にかかる時間や手間は大幅に削減できると思います。
ぜひともPlantUMLをどんどん使ってソフトウェア設計書を書いていきましょう。