はじめに
この記事では、Windowsアプリケーション用のヘルプファイル(.chm)の簡易的なものを簡単に作る作り方を紹介します。
準備するもの
まずは、ヘルプファイルの作成に関係する以下のソフトウェアを用意し、それぞれインストールを行います。インストールはそれぞれ非常に簡単なので、手順は割愛します。(基本的にインストーラを実行するだけです)
- HTMLエディタ
HTMLでページが作れるものです。ここでは、フリーで入手可能で高機能な「BlueGriffon」を使います。
参照:BlueGriffon日本語版 - ヘルプファイルのコンパイラ
HTMLのページをコンパイルして.chmファイルを生成するソフトウェアです。ここでは、Microsoftの「HTML Help Workshop」を使います。
参照:Microsoft Download Center(HTML Help Workshop and Documentation) - ヘルプファイルを構成してコンパイルするツール
複数のHTMLのページ組み立ててコンパイルするツールです。HTML Help Workshopを使ってもよいですが、ここでは、簡単にヘルプファイルを構築できる「ヘルプましん」を使います。
参照:ヘルプましん
ヘルプファイルの作成手順
ヘルプファイルの作成手順の概要は次の通りです。
- ヘルプ(HTMLページ)をHTMLエディタで作る(複数ページを作成)
- ヘルプましんを使用してヘルプファイルのプロジェクトを作る
- ヘルプましんのプロジェクトをコンパイルして作成完了
上記が、このサイトの管理者が最短のヘルプファイルの作成方法 だと思っている方法です。
以下に、各手順をもう少し具体的に説明します。
ヘルプ(HTMLページ)をHTMLエディタで作る
ここは、HTMLエディタを使用してヘルプの本文を作成します。作成したページ単位がヘルプの表示単位となります。
ヘルプましんを使用してヘルプファイルのプロジェクトを作る
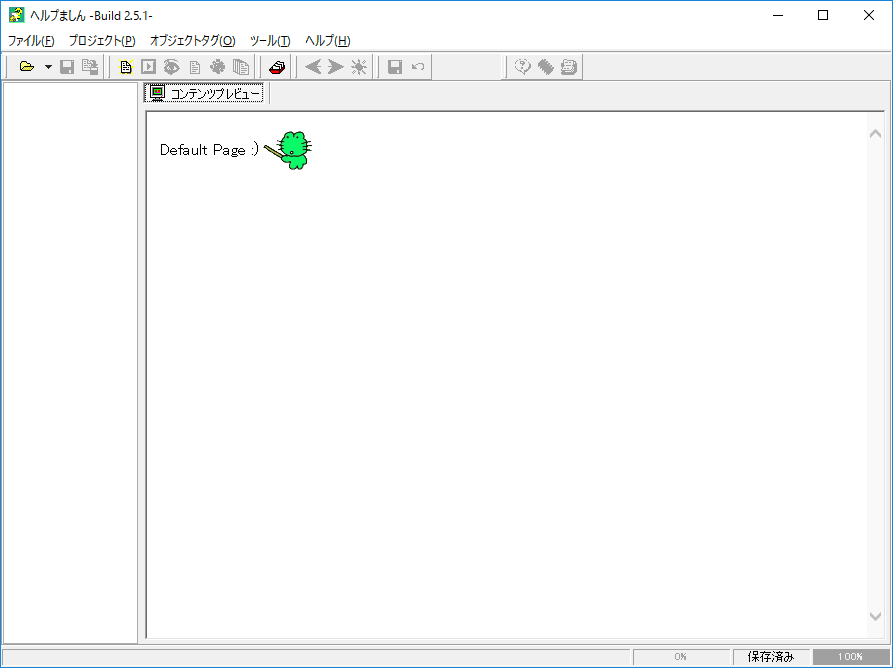
ヘルプましんを起動すると下図のウィンドウが表示されます。

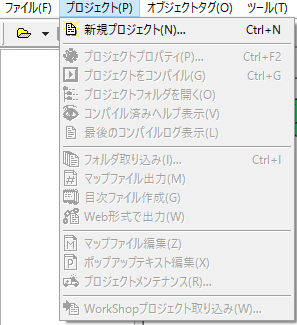
まずは、このヘルプましん上でプロジェクト作成します。プロジェクトの作成は、「プロジェクト」→「新規プロジェクト」をクリックします。

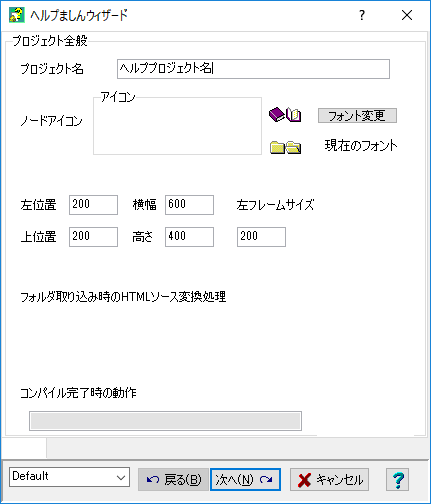
次にヘルプましんウィザードに従ってプロジェクトを作成していきます。最低限、プロジェクト名を設定し、「次へ(N)」をクリックします。

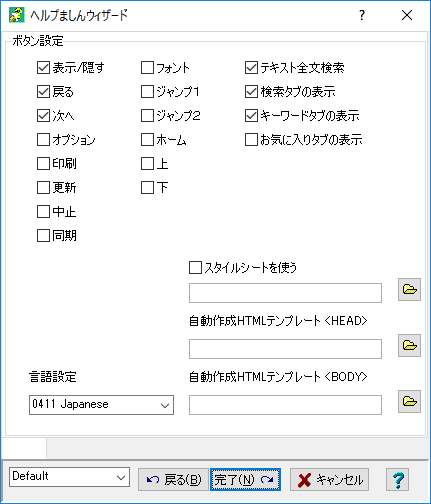
次にボタン設定を行い「完了(N)」をクリックします。

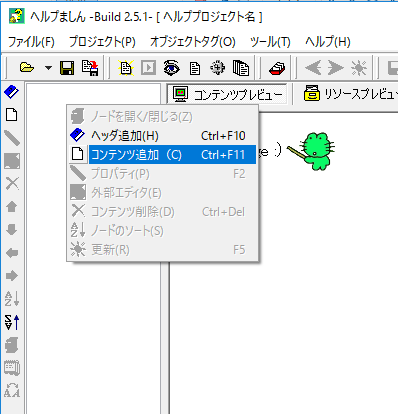
次に、ヘルプましんの左側の空欄を右クリックするか、左に並んでいるアイコンの2番目の「コンテンツ追加」をクリックし、HTMLファイルを選択してヘルプのページを追加していきます。

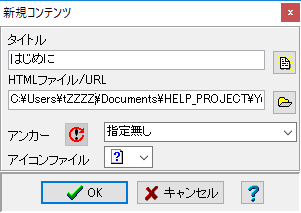
ヘルプページを追加するときに、タイトルやアンカー、アイコンファイルを設定します。

なお、ヘルプの構成の詳細については、ヘルプましんのヘルプを参照してください。
ヘルプましんのプロジェクトをコンパイルして作成完了
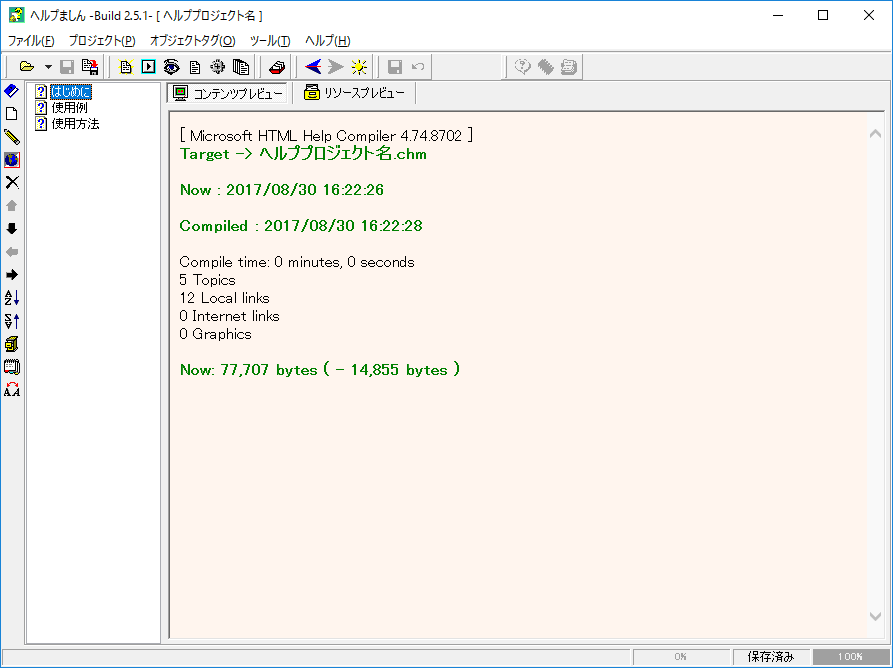
最後にヘルプましんを使用してプロジェクトをコンパイルするとヘルプファイルが出来上がります。プロジェクトのコンパイルは、コンパイルボタン(右向き三角ボタン)を押すだけです。

以上の手順でヘルプファイルが作成されます。
今回の記事は以上です。
関連記事




