| 目次 |
|---|
はじめに
Pythonには、Turtle Graphicsという面白い機能があります。
これは、1967年頃に登場し、子供向けのプログラミングの教育にも使用されるものです。
筆者もこれを少し使ってみましたが、子供にプログラミングの本質を学んでもらうためには、良い教材であると考えています。
近年よくある子供向けのプログラミングの教材は、もっぱら簡単なゲームや簡単なデバイス制御をするものが多いのですが、これなら何も教材を買わずとも、世にある教材以上にプログラミングの本質が学べると筆者は考えています。
では早速、Turtle Graphicsを使ってみることにします。
まずは亀を出現させる
書籍やインターネット上の記事では、最初に以下のような簡単な説明から入っているものが多いです。
>>> from turtle import * >>> forward(100)
これは、矢印が動いて下図のように線を引くだけのものです。

これではつまらないので、ちゃんとTurtle(亀)をウィンドウ(スクリーン)上で動かすようにプログラミングしていきます。
まず、以下のように少し最初の手続きを増やして、確実にスクリーンと亀を表示させます。
>>> import turtle
>>> kwin = turtle.Screen()
>>> kame = turtle.Turtle()
>>> kame.shape("turtle")
これで「スクリーン」内に「亀」が表示されました。

初期表示だとスクリーンが少し大きいので、一旦このスクリーンを終了させて、今度はスクリーンをちゃんと作ってみます。
やることは、
- スクリーンのタイトルを設定
- スクリーンの大きさを設定
- スクリーンのウィンドウサイズと原点となる座標を設定
という手順を実行します。
また、スクリーンを終了させるには
>>> kwin.bye()
を実行します。
では、一旦Pythonを終了させて改めて亀ウインドウを作ってみます。
>>> import turtle
>>> kwin = turtle.Screen()
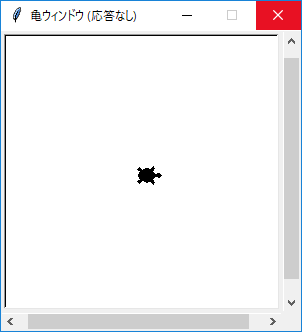
>>> kwin.title("亀ウィンドウ")
>>> kwin.screensize(300,300)
>>> kwin.setup(300,300,150,150)
>>> kame = turtle.Turtle()
>>> kame.shape("turtle")

これで、ひとまず準備完了です。
亀を動かしてみる
表示された亀を今度は動かしてみます。
ここで、書籍や他のサイトの記事にもよくあるように亀を歩かせます。
歩くということで前進「forward(どのくらい)」を指示してみます。
>>> kame.forward(100)

ちなみに、一般的には
>>> from turtle import *
>>> forward(100)
のようにするようですが、筆者はやはり「もの」に「命令」する従来型の書き方の方が記述は多くなるのですがしっくりくるので、わざわざ
>>> kame = turtle.Turtle()
という具合に「kame」というオブジェクトを作り、
>>> kame.forward(100)
という具合に「kame」に「100歩前進」という命令をするように書きました。
次に亀の向きを変えてみます。向きを変えるには「right(角度)」「left(角度)」を亀に命令します。
>>> kame.left(90)
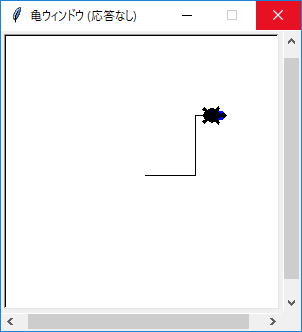
上記に続いてさらに100歩前進し、90度左に向け、さらに100歩前進し、90度左に向け、さらに100歩前進してみます。
>>> kame.forward(100) >>> kame.left(90) >>> kame.forward(100) >>> kame.left(90) >>> kame.forward(100)

これで亀が四角形を描きながら歩きました。
他にも以下の動作をさせることができます。
指定座標に移動:goto(x座標, y座標)
原点に移動:home()
消去:clear()
色を変えたりスタンプを押したり
他にも色を変えたり亀のスタンプを押したりすることもできます。
例えば以下のように行います。
>>> kame.color("blue")
>>> kame.stamp()
6
>>> kame.forward(100)
>>> kame.color("red")
>>> kame.stamp()
8
>>> kame.left(90)
>>> kame.color("yellow")
>>> kame.backward(100)
>>> kame.stamp()
9
>>> kame.right(90)
>>> kame.color("black")
>>> kame.backward(100)

また、円を描いたり、点を描いたりできます。
>>> kame.home() >>> kame.clear() >>> kame.dot(10,"blue") >>> kame.circle(50) >>> kame.forward(30)

色々なことができますね。
Turtle Graphicsの詳細については、以下の公式サイトを参照してみてください。
https://docs.python.jp/3/library/turtle.html
簡単なゲームを作ってみる
せっかくなので、ほんのちょっとの手間をかけてゲームっぽいものを作ってみます。
まず下準備として、ゴールとなる点を描くます。
点を描くためには、以下のことを行います。
- スクリーンをきれいにします。
- 亀のペンを上げます(線を描かないようにします)
- 亀をゴールの座標に移動します。
- ゴールの点を書きます。
- 亀を原点に移動します。
- 亀のペンを下げます(線を描くようにします)
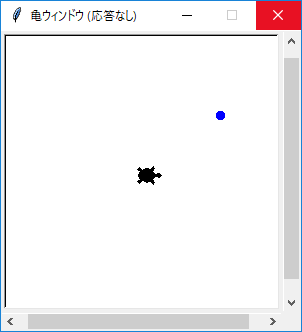
>>> kame.clear() >>> kame.penup() >>> kame.goto(75,60) >>> kame.dot(10,"blue") >>> kame.home() >>> kame.pendown()

この状態からゲームスタートです。
点の位置に亀を移動させることを試みてみます。
座標や距離、方向を確かめながら亀をゴールの位置に移動させます。
方向は目で見て確認できますが、目で見ても正しい座標はわかりませんので、確認しながら亀を進めていきます。
>>> kame.position() (0.00,0.00) >>> kame.forward(50) >>> kame.position() (50.00,-0.00) >>> kame.left(90) >>> kame.forward(60) >>> kame.right(90) >>> kame.forward(10) >>> kame.forward(5)

これでゴールにたどり着けましたね。
まとめ
今回は、Python付属のTurtle Graphicsを使ってみました。
特にPythonの文法やプログラミング方法にはあまり触れていませんが、楽しくPythonを始めることができたと思います。
次回からは、もう少しPythonの本質的なところを自分でも理解しながら記事を書いていきます。
関連記事